In Nederland is de eerste besmetting van de Mexikaanse griep geregistreerd bij mensen die niet in het buitenland zijn geweest. Ze zijn dus besmet geraakt binnen Nederland. Ik ben daarom eens op zoek gegaan naar visualisaties die in dit thema als onderwerphebben.

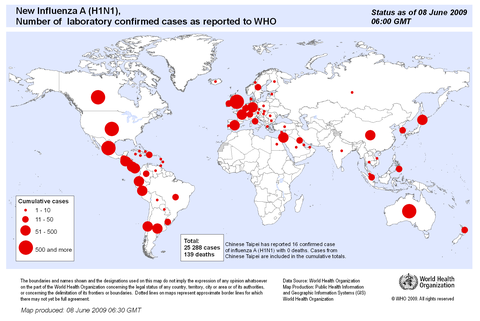
Bron: http://www.who.int/
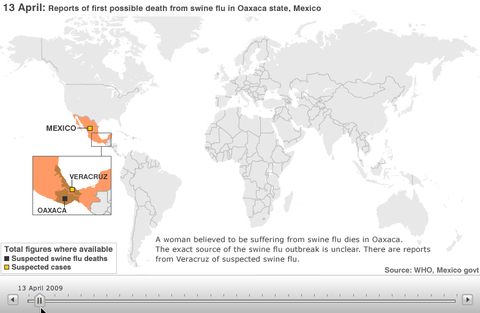
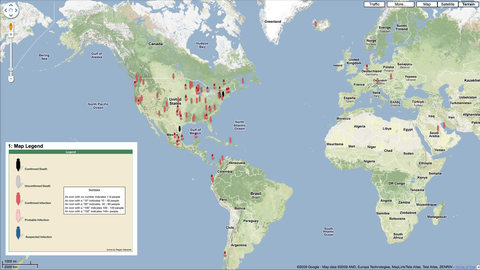
_ Interactive Map Report-1-thumb-480x241.jpg)
Bron: WHO interactieve kaart

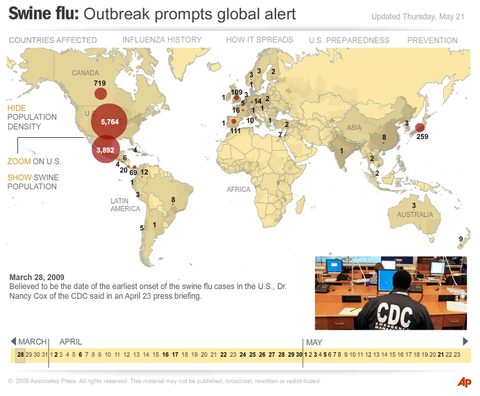
Bron: http://www.webmd.com/

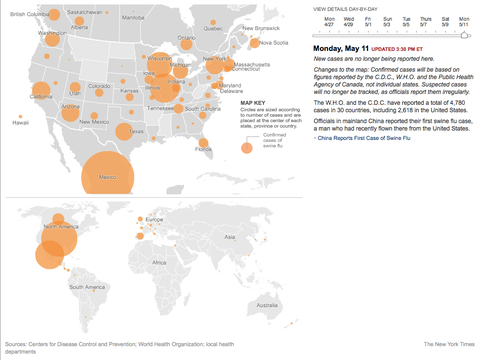
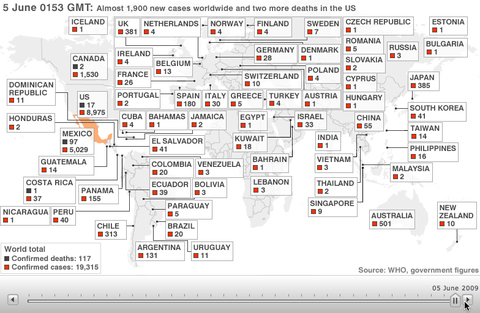
Bron: NPR. Confirmed Cases Of Swine Flu Across The Globe.

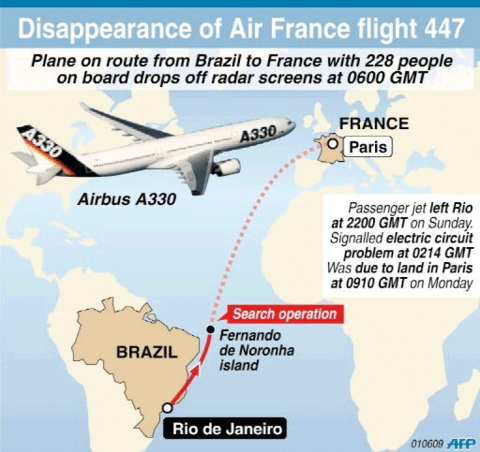
Bron: Associated Press

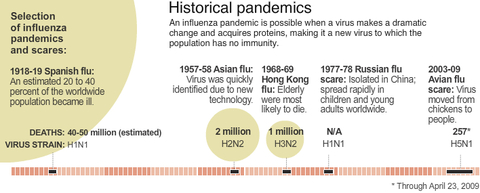
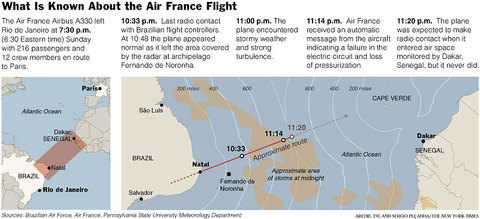
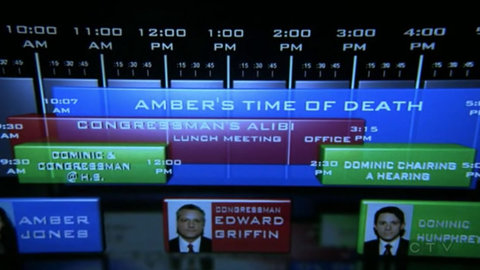
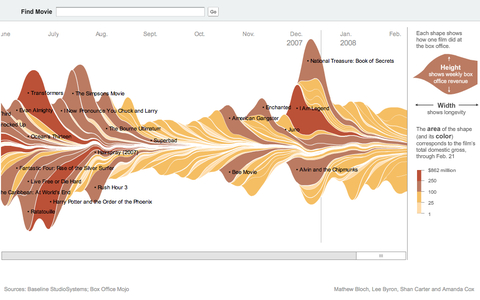
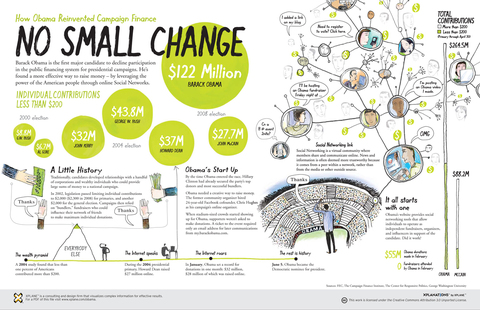
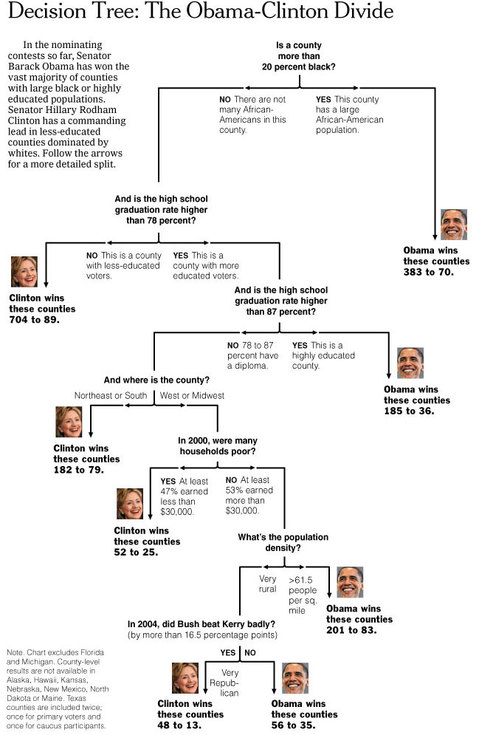
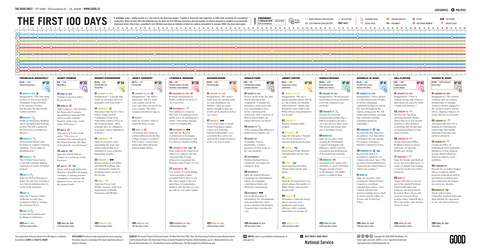
Bron: The New York Times.
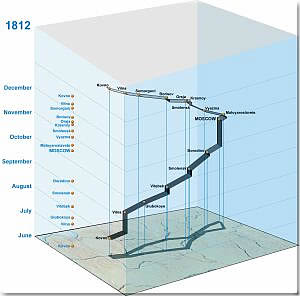
Hier kun je dankzij een interactieve tijdlijn de ontwikkeling volgen.

Bron: Virology Blog

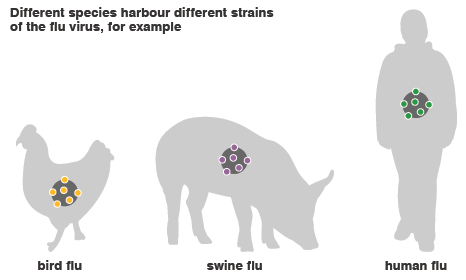
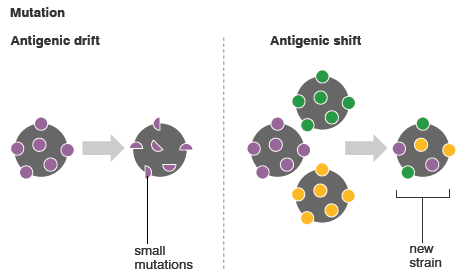
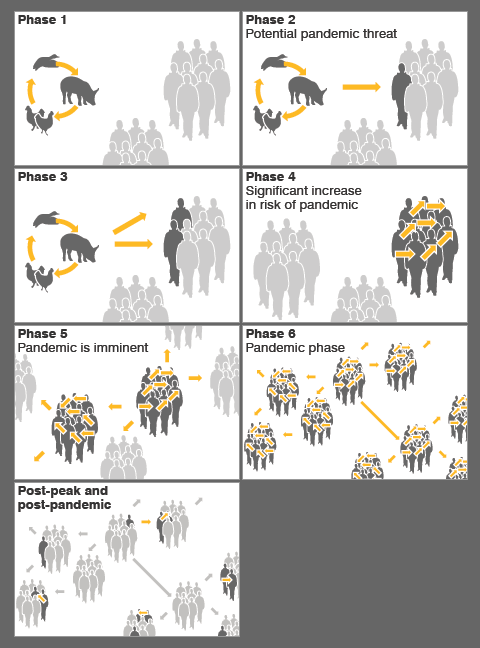
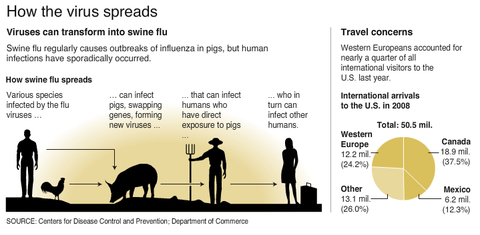
Flu viruses mutate over time causing small changes to proteins on their surface called antigens. If the immune system has met a particular strain of the virus before, it is likely to have some immunity; but if the antigens are new to the immune system, it will be weakened.

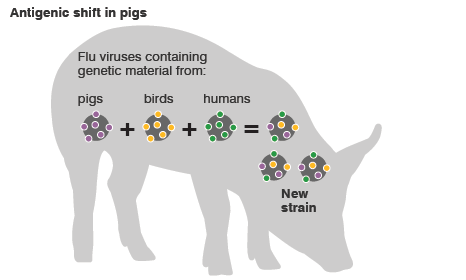
The influenza A virus can mutate in two different ways; antigenic drift, in which existing antigens are subtly altered, and antigenic shift, in which two or more strains combine. Antigenic drift causes slight flu mutations year on year, from which humans have partial, but not complete, immunity. By contrast, the new strain of H1N1 appears to have originated via antigenic shift in Mexican pigs.

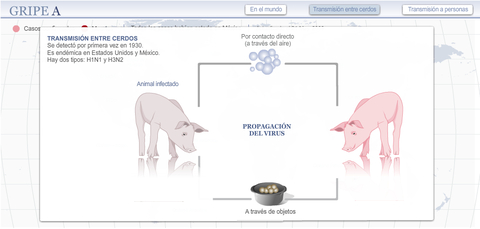
The name "swine flu" is a slight misnomer as it is believed pigs acted as a mixing pot for several flu strains, containing genetic material from pigs, birds and humans. Most humans have never been exposed to some of the antigens involved in the new strain of flu, giving it the potential to cause a pandemic.

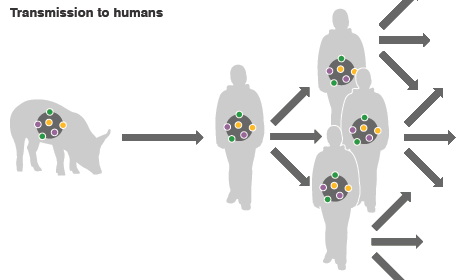
The new virus has made the jump from pigs to humans and has demonstrated it can also pass from human to human. This is why it is demanding so much attention from health authorities. The virus passes from human to human like other types of flu, either through coughing, sneezing, or by touching infected surfaces, although little is known about how the virus acts on humans.
Bron: BBC


Bron: BBC News

Bron: BBC

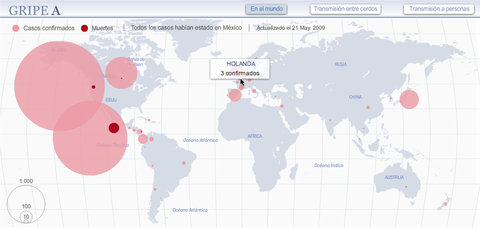
Bron: El Pais

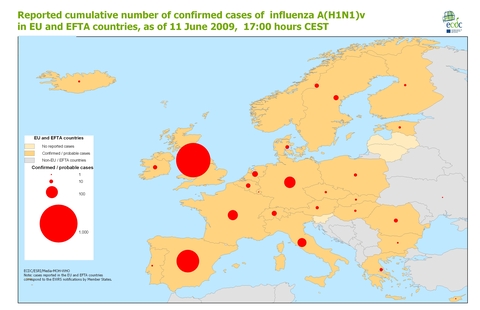
Bron: ECDC




























































































-thumb-480x663.jpg)
















![Roken04[1].gif](http://www.latebytes.nl/archives/2008/08/13/Roken04%5B1%5D.gif)








 Tegenlicht van de VPRO kan zeer inspirerende afleveringen uitzenden. Het prikkelt mij regelmatig tot verder zoeken. Zo ook gisteren toen de klassieker '
Tegenlicht van de VPRO kan zeer inspirerende afleveringen uitzenden. Het prikkelt mij regelmatig tot verder zoeken. Zo ook gisteren toen de klassieker '








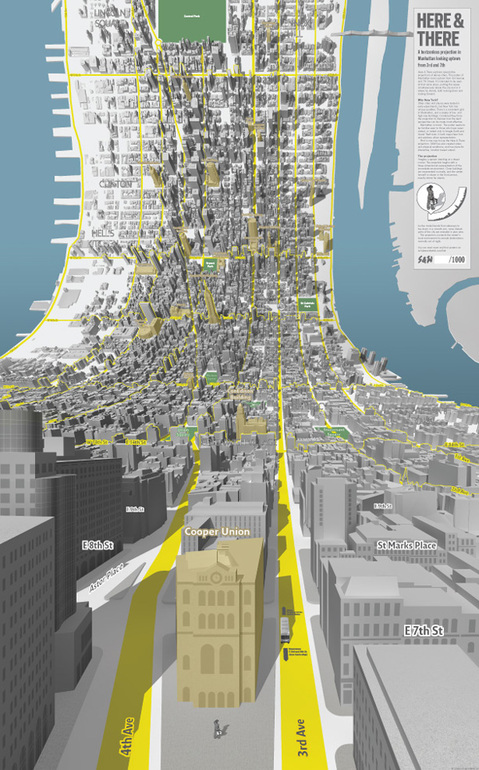
 Het japanse ontwerpbureau
Het japanse ontwerpbureau 












