De meest gebruikte manier om met elkaar te communiceren is door het gebruik van woorden. Woorden die bestaan uit verschillende letters en die eenmaal samengevoegd een bepaalde betekenis krijgen.
Dat noemen we ook wel taal. De online van Dale omschrijft taal als: taal de; v(m) talen
- spraakklanken waarmee men zijn gedachten en gevoelens aan anderen kenbaar maakt
- spraakklanken ve bep. gemeenschap: de Nederlandse ~
- dat wat iem zegt, zijn woorden: ~ noch teken geven niets van zich laten horen
- (in het algem) middel om gedachten en gevoelens kenbaar te maken: gebarentaal, lichaamstaal
Vijf basisvormen
Nu zijn er, denk ik, vijf basisvormen van taal te onderscheiden.
 | de woordtaal, de meest gebruikte taalvorm die zowel in gesproken als geschreven vorm gebruikt wordt, |
 | de systeem- of cijfertaal zoals bijvoorbeeld het periodiek systeem (geschreven), |
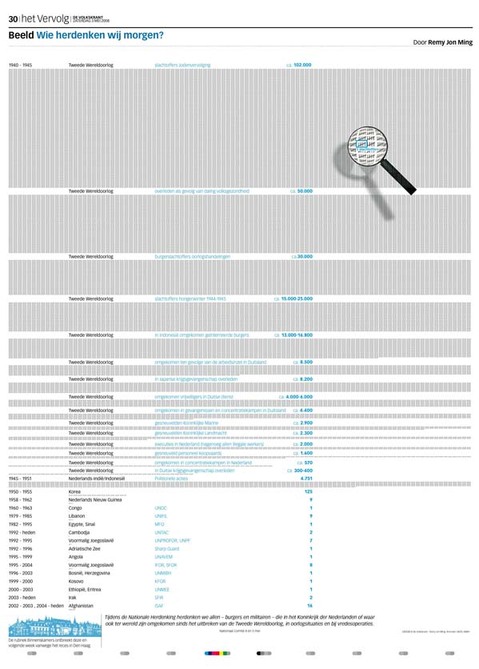
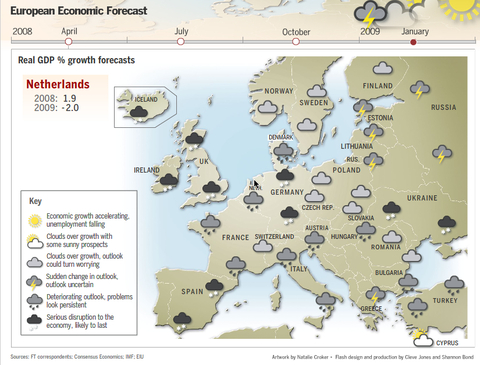
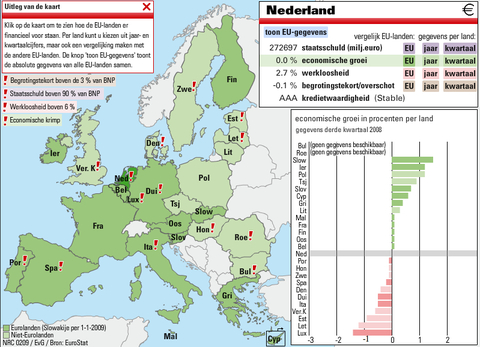
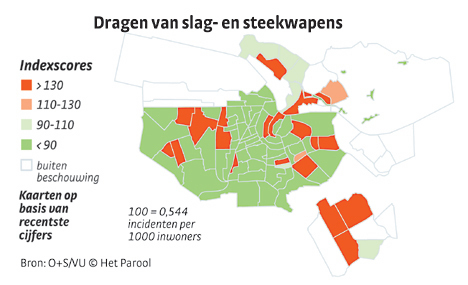
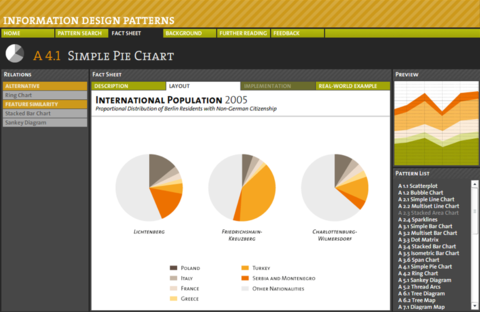
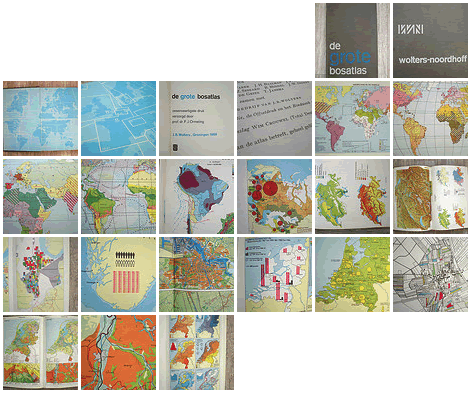
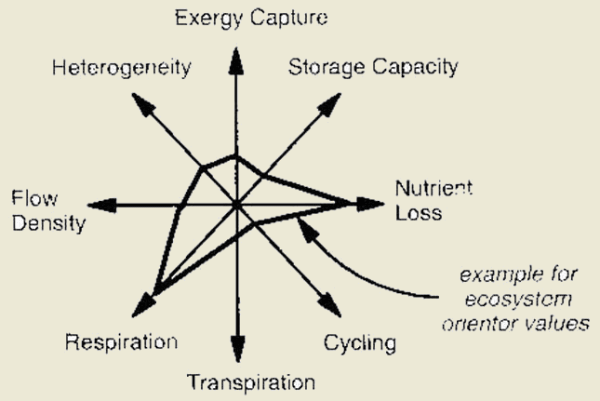
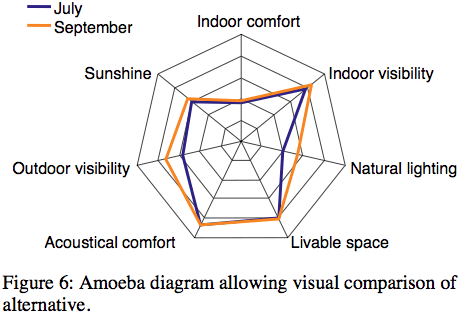
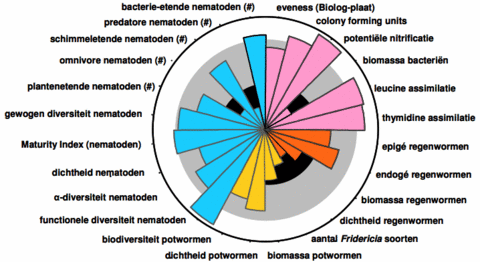
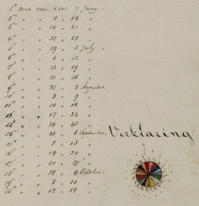
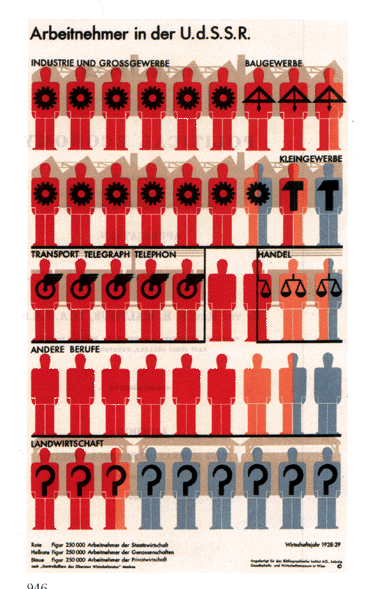
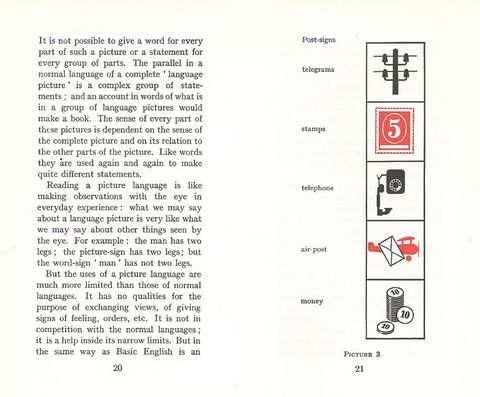
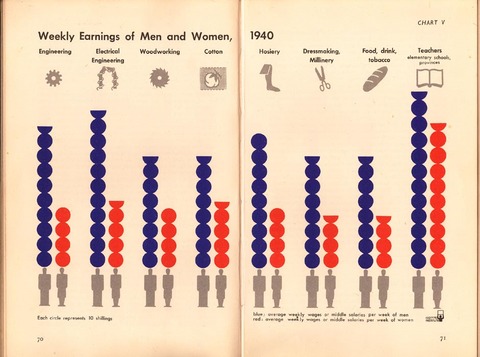
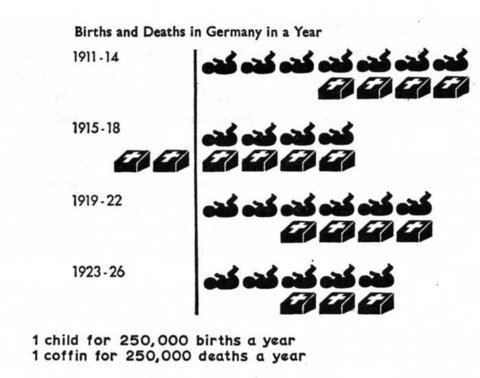
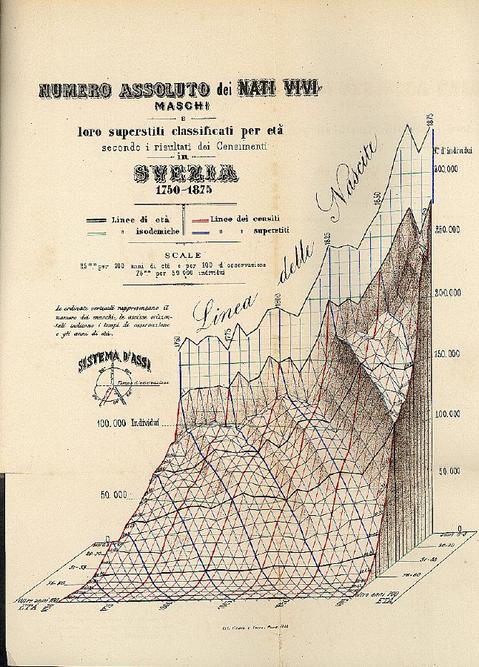
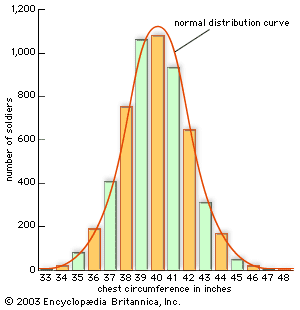
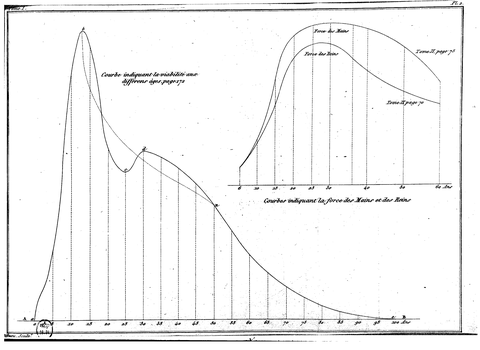
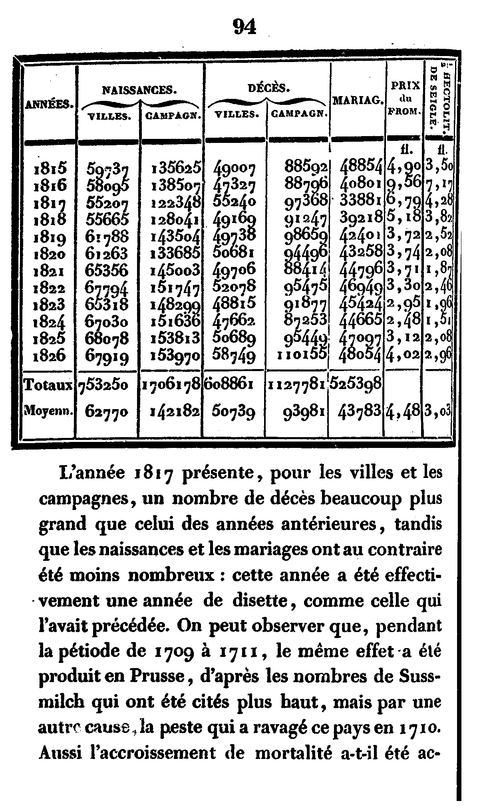
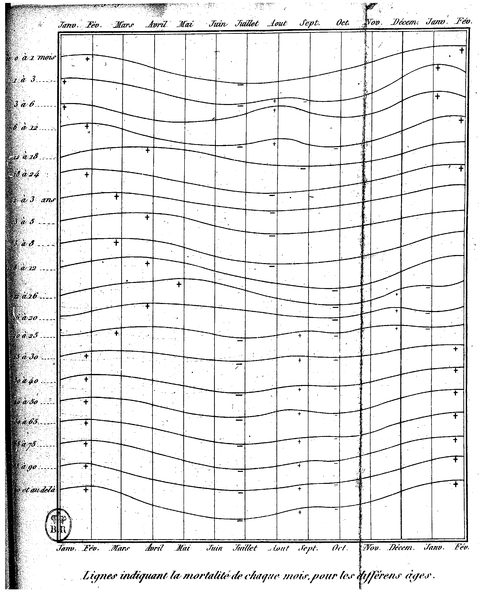
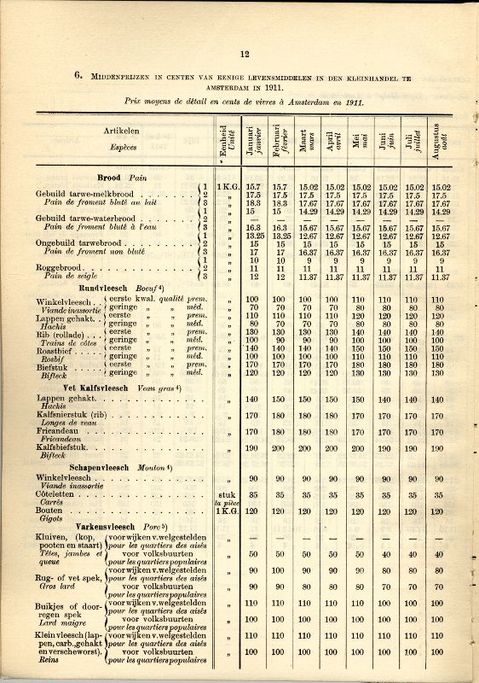
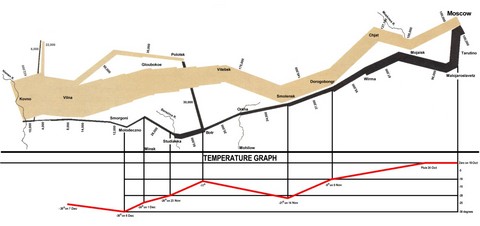
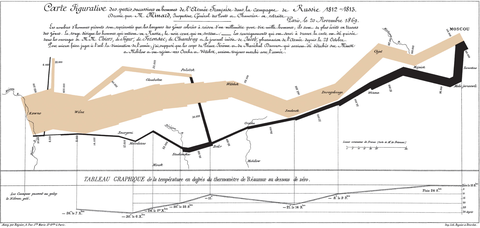
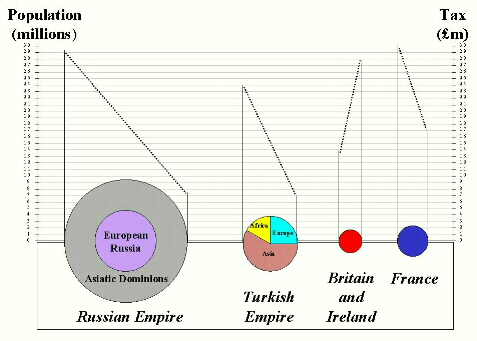
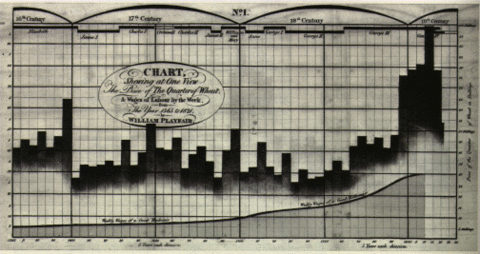
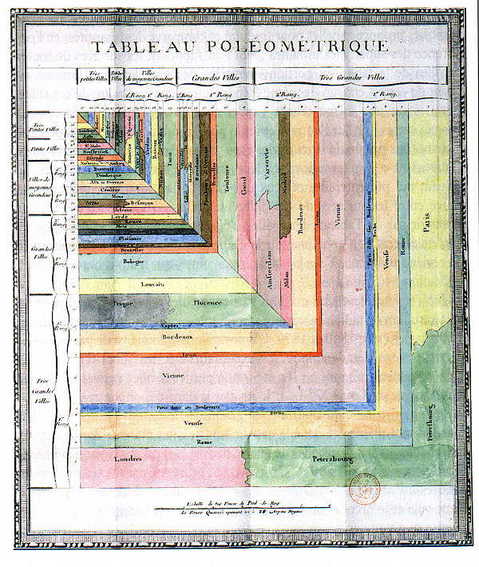
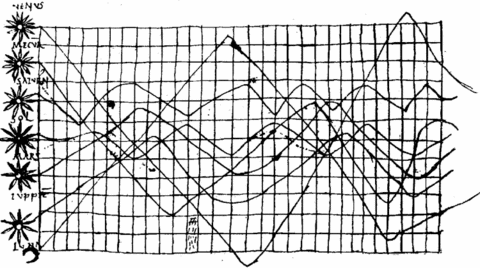
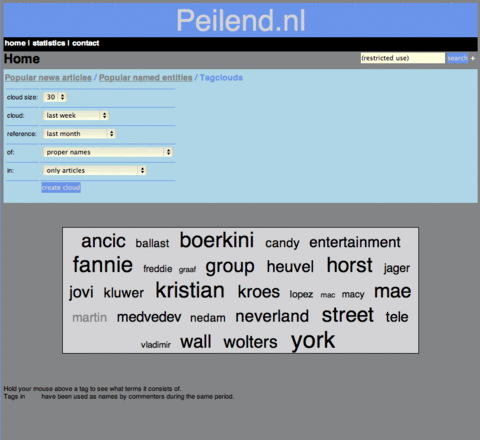
 | de beeldtaal van bijvoorbeeld de statistiek of hiërogliefen (geschreven) |
 | de lichaamstaal (fysiek) en |
 | de gebarentaal (fysiek) waarbij gedachten worden geuit door het gebruik van gebaren. |
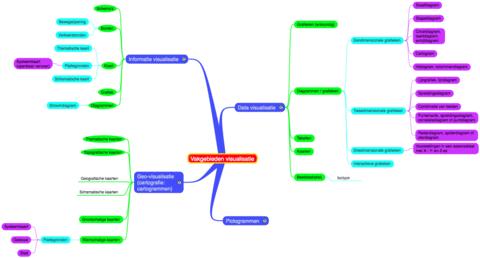
Ik wil hierbij eens wat dieper ingaan op één van deze basisvormen: de beeldtaal.
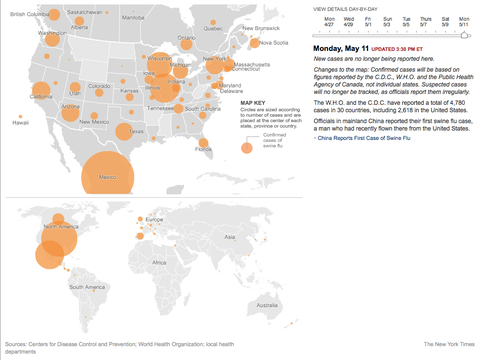
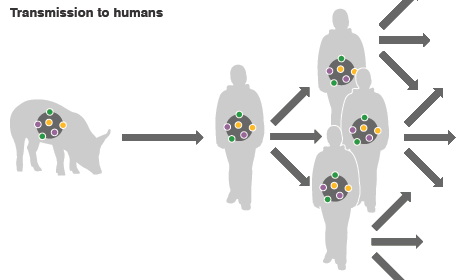
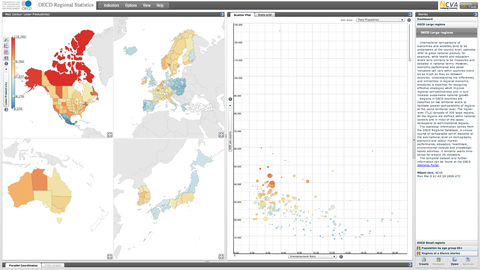
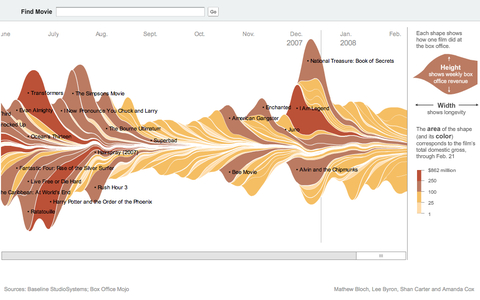
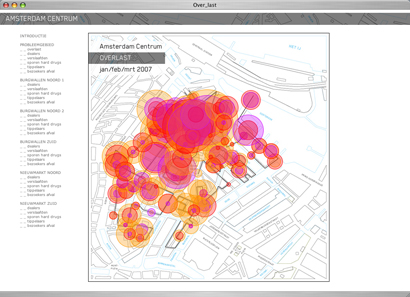
Data visualisatie is een vorm beeldtaal
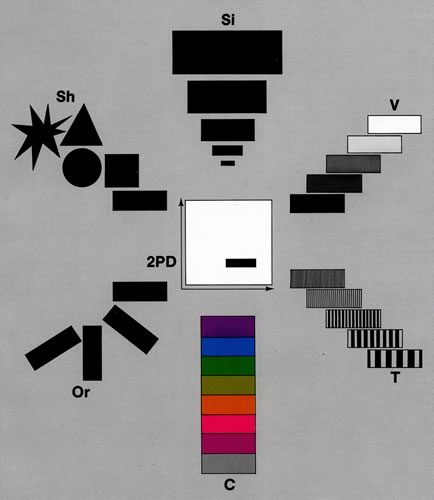
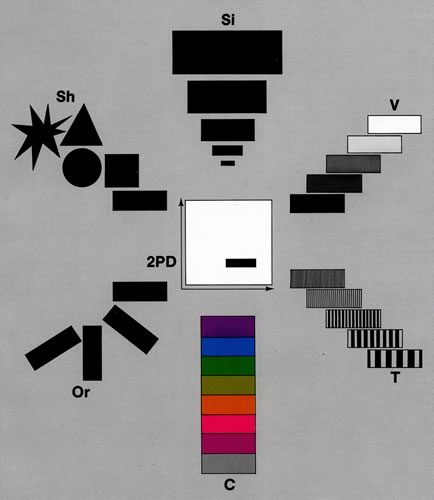
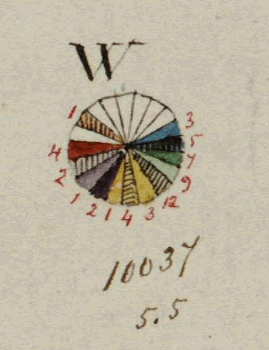
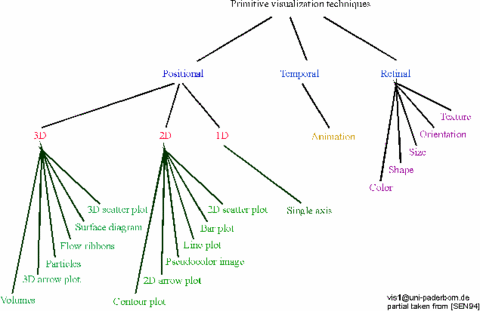
Wanneer bij een woordtaal de letters woorden vormen die eenmaal samengevoegd betekenisvolle zinnen kunnen zijn dan zou je binnen de beeldtaal Bertin's 'visuele variabele': positie (x- en y-as), omvang (hoeveelheid of grootte), grijswaarde, textuur, kleurtint, oriëntatie () en vorm als
letters kunnen zien die met behulp van de
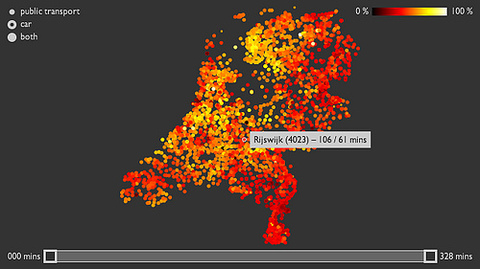
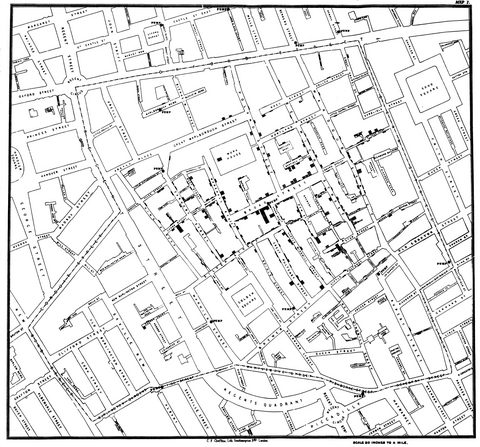
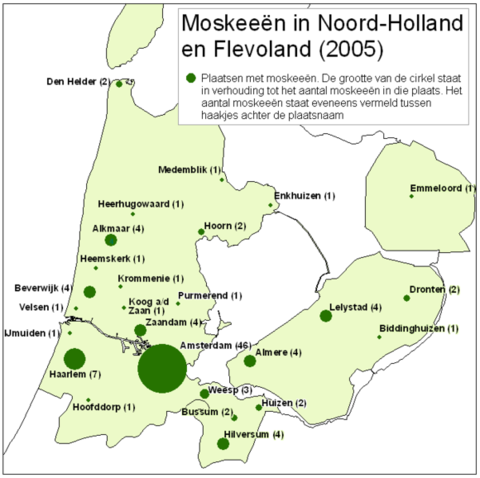
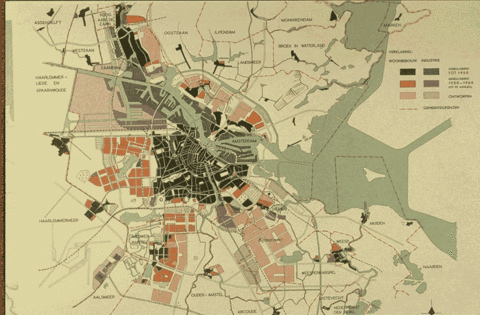
vier basisvormen, de woorden, (data kaarten, tijdsreeksen, plaats-tijd narrative ontwerpen en relationele grafieken) kunnen communiceren tot volledige zinnen. Het wordt pas een zin als er ook daadwerkelijk data (de betekenis) aan gekoppeld wordt.

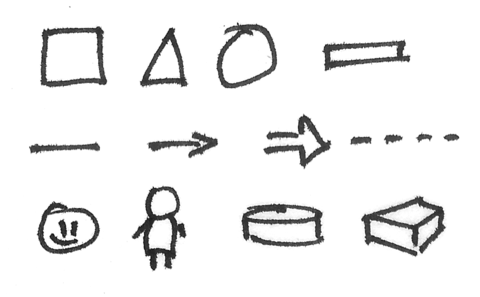
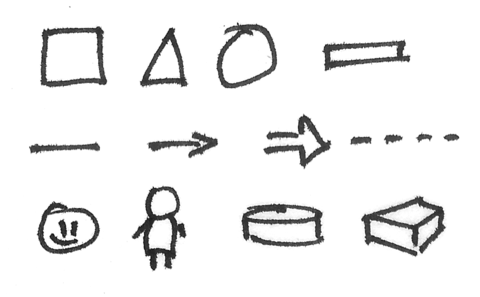
Dan Roam, 'Drawing on a Napkin'
Een deel van deze visuele variabele van Bertin kwam ik ook tegen bij
Dan Roam (
Digital Roam) in zijn boek
Drawing on a Napkin. Zijn letters zijn basisvormen, lijnen en pijlen, mensen en objecten:

Dave Gray, XPlane
Een andere beelddenker,
Dave Gray, oprichter van
XPLane ('the visual thinking company'), heeft een video gemaakt van wat hij als de bouwstenen van de visuele taal ziet: "Forms, fields and flows".



















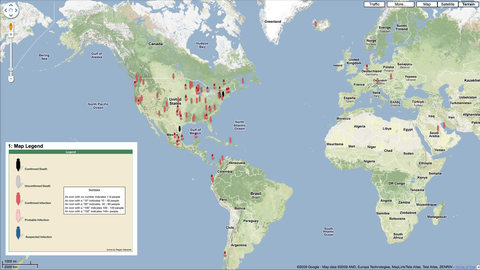
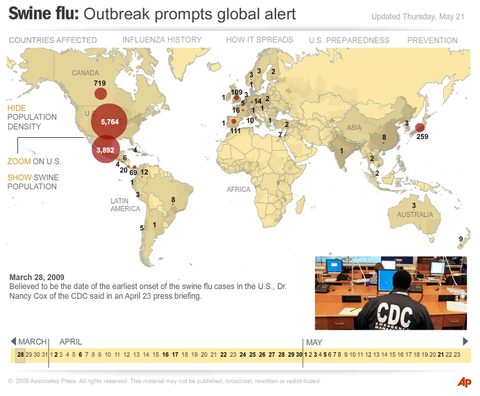
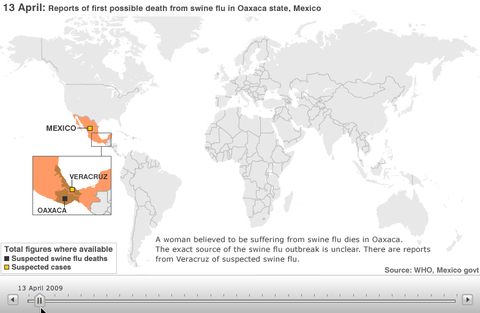
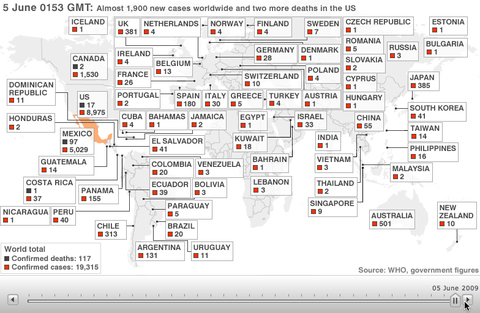
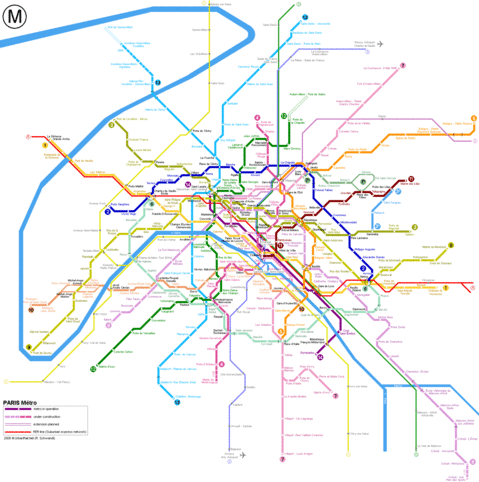
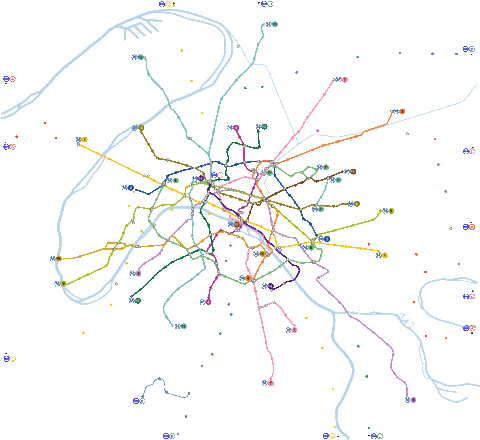
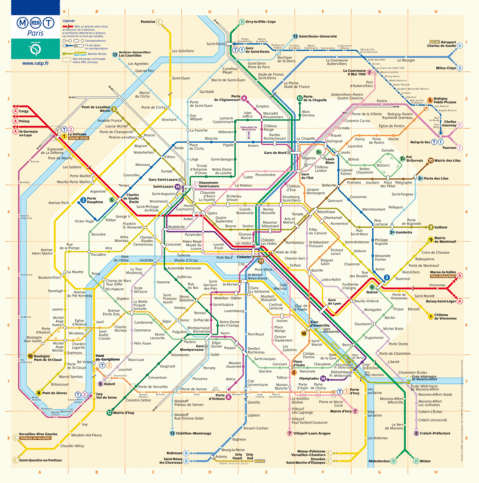
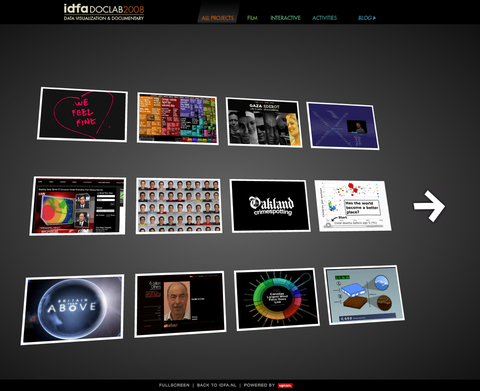
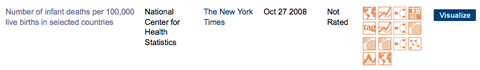
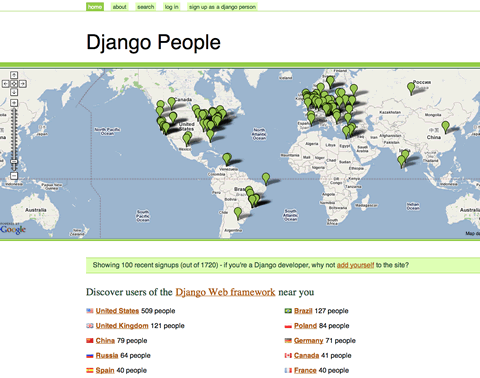
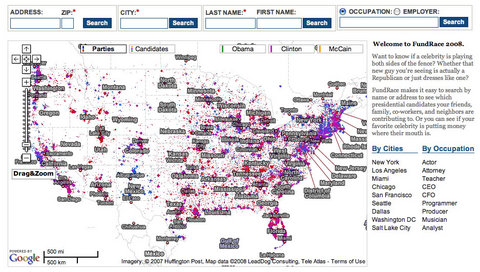
_ Interactive Map Report-1-thumb-480x241.jpg)




















































































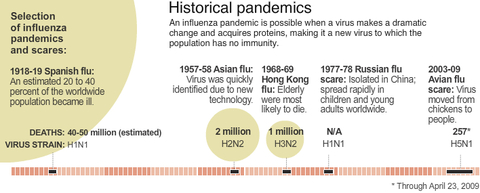
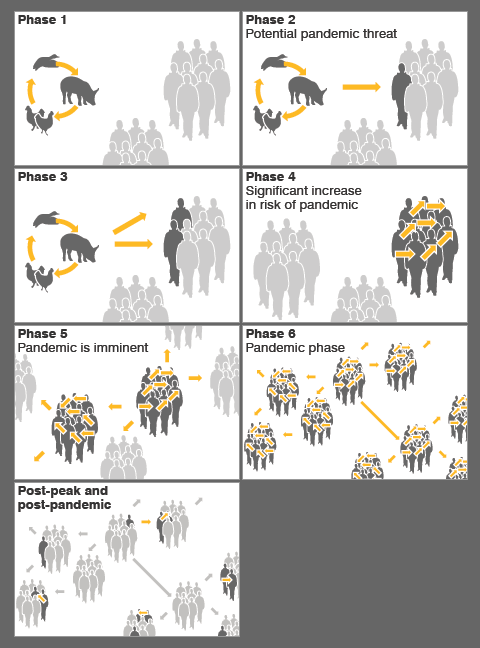
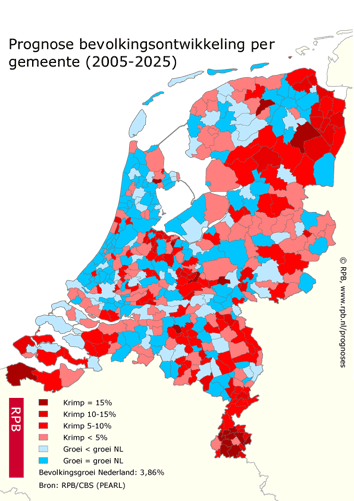
-thumb-480x663.jpg)












































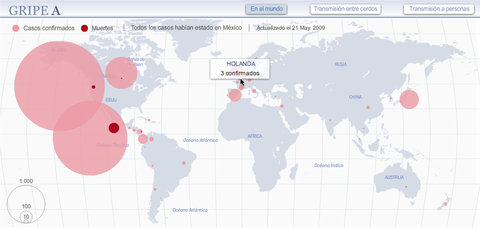
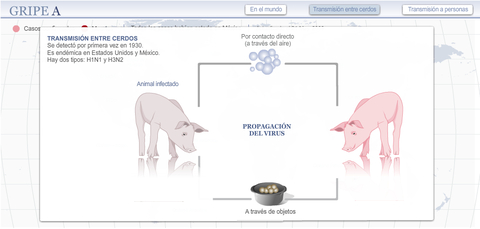
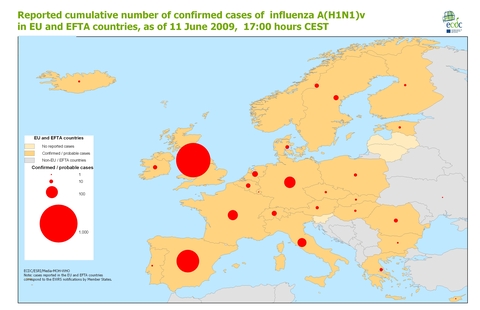
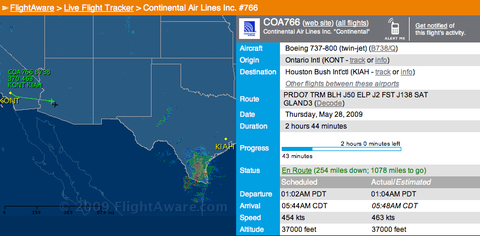
 Tegenlicht van de VPRO kan zeer inspirerende afleveringen uitzenden. Het prikkelt mij regelmatig tot verder zoeken. Zo ook gisteren toen de klassieker '
Tegenlicht van de VPRO kan zeer inspirerende afleveringen uitzenden. Het prikkelt mij regelmatig tot verder zoeken. Zo ook gisteren toen de klassieker '
















