De kracht van een data visualisatie
Een bak cijfers vertalen naar een visuele weergave kan ervoor zorgen dat statistische data beter gecommuniceerd wordt. Grafieken zijn zoals Tufte (1997), een bekende auteur op het gebied van analytisch ontwerp, zegt 'instruments for reasoning'. Voordat het zover is zullen echter eerst een paar stappen genomen moeten worden. Ervan uitgaande dat de bak met data al verzameld is moet er gekeken worden welke cijfers met elkaar in verband kunnen worden gebracht. Is er een ontwikkeling in tijd, zijn er verschillen, is er een stijgende of dalende lijn in te ontdekken etcetra. Door deze data te rangschikken en te ordenen kunnen deze patronen zichtbaar gemaakt worden. Ontwikkelingen, schommelingen hierin, de frequentie hiervan, onderlinge relaties en een totaaloverzicht kunnen in beeld gebracht worden.Data moet, volgens Tufte (1997), zo in beeld gebracht worden dat
- vergelijkingen (het vergelijken van 2 of meer variabelen),
- verspreidingen (hoe vaak verschillende waardes van één of meer variabelen voorkomen),
- samenstellingen,
- ontwikkelingen (variabelen door de tijd heen) en
- onderliggende relaties zichtbaar gemaakt kunnen worden.
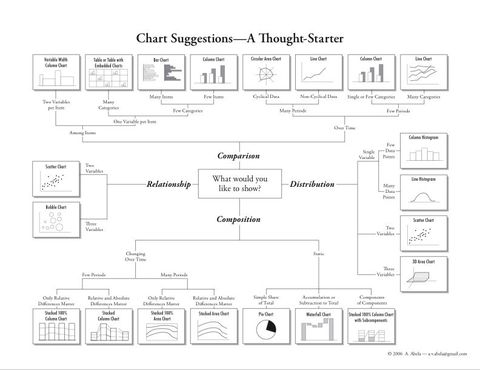
Dr. Andrew V. Abela (2006), een professor in marketing en marktonderzoek aan de Catholic University of America in Washington, gaat uit van 4 mogelijkheden: vergelijkingen, onderliggende relaties, verspreidingen en samenstellingen. Visueel is dit te zien in zijne 'Chart Suggestions--A Thought-Starter'.
Visualisatie opties
Om zinvolle informatie in geordende data zichtbaar te maken moeten deze dus met elkaar in verband worden gebracht. Je kunt dit doen door bijvoorbeeld het gemiddelde uit te rekenen, door het in groepen in te delen, door vergelijkingen of door verbanden te leggen. De statistiek kan laten zien of deze combinaties ook tot een conclusie kunnen leiden. Hiervoor kan geput worden uit een enorm aantal visualisatie mogelijkheden. Het Visual Communication Lab van IBM bijvoorbeeld biedt in hun 'levende laboratorium' onderstaande mogelijkheden aan.| Locaties in kaart brengen (geografisch) | Plattegrond Kaart |
| Ontwikkelingen door de tijd heen zichtbaar maken | Tijdslijn Lijngrafiek of -diagram (Line graph) Stapeldiagram (Stack graph) |
| Delen van een geheel zichtbaar maken | Treemap Taartdiagram of cirkeldiagram of schijfdiagram |
| Relaties zien tussen verschillende punten | Netwerk diagram Scatterplot |
| Vergelijken van een set variabelen | Matrixkaart (Matrix chart) Belgrafiek (Bubble chart) Histogram of kolommendiagram Staafdiagram |
Dit is nog maar een kleine selectie van de verschillende mogelijkheden. Robert L. Harris (1996) heeft in zijn boek 'A Comprehensive Illustrated Reference' een overzicht gemaakt waarin ongeveer 4000 grafieken, tabellen en kaarten staan weergeven.
De drie ingrediënten van een diagram
Een diagram of grafiek is opgebouwd uit 3 verschillende onderdelen.- Gegevensdragers bijvoorbeeld de kolommen in een staafdiagram of de cirkels in een belgrafiek.
- Ordeningsonderdelen bijvoorbeeld de assen, rasterlijnen of stramien.
- Tekst zoals titel, bijschriften, bronvermelding en legenda.
Subjectieve bewijsvoering
De keuze voor een visualisatie optie bepaald de uiteindelijke interpretatie van de data. Neem bijvoorbeeld de kaart visualisatie van John Snow. Door het weergeven van de sterfgevallen door cholera op een kaart van London kon hij inzichtelijk maken dat een waterbron in Broad Street de mogelijke bron van besmetting was. Op zich een knap stukje werk want men had toentertijd geen inzicht in de manier waarop de ziekte werd overgebracht.Uit het document 'On the mode of communication of cholera' van Snow heb ik cijfers uit 'Table I. exhibits the chronological features of this terrible outbreak of cholera.' ingevoerd in Many Eyes. Daaruit blijkt dat zodra het aantal besmettingen met fatale afloop en het aantal sterfgevallen op een tijdslijn bekeken worden de besmettingen/sterfgevallen al aan het afnemen waren voordat de handel verwijderd werd.
Tufte zegt hierover (Visual Explanations) dat doordat Snow door eerdere onderzoeken al een idee had dat een waterput een mogelijke besmettingsbron zou kunnen zijn hij gericht op zoek is gegaan naar data om dit ook inzichtelijk te maken. Door zeer grondig en nauwkeurig gegevens te verzamelen over de locatie van de sterfgevallen, deze te analyseren, te ordenen en op een kaart te visualiseren kon hij aantonen dat de mensen ook daadwerkelijk water uit de bron in Broad Street gedronken hadden.
Daarnaast heeft hij ook onderzoek gedaan naar het tegenovergestelde gegeven namelijk naar de mensen die als potentiële gebruiker van de waterput besmet hadden moeten worden maar die uiteindelijk niet besmet zijn. Zoals een naastgelegen brouwerij waar de arbeiders omdat ze een bepaalde hoeveelheid van hun eigen brouwsel mochten drinken bijna niet besmet werden. Of een naastgelegen 'Work house' die zijn eigen bron had. Ook keek hij verder dan de radius rondom de bron. Hij kwam erachter dat meisjes die verder weg woonden en dus stierven op een locatie ver van de bron verwijderd daar wel in de buurt naar school gingen.
De methode waarop Snow zijn gegevens verzamelden waren, naast een goed idee op het juiste moment, volgens Tufte de bron van het succes. Het onderzoek van Snow kenmerkte zich door:
- het plaatsen van dat in een geschikte omgeving (plattegrond) waardoor de impact van de gegevens versterkt werden,
- hij maakte kwantitatieve vergelijkingen en stelde zich de fundamentele statistische vraag 'Vergeleken met wat?' (work house en brouwerij die wel in de gevarenzone liggen maar praktisch geen besmettingen kennen),
- hij dacht na over alternatieve verklaringen en tegengestelde zaken (een dodelijk slachtoffer dat veel verder weg woonde, al in maanden niet in de buurt was geweest maar iemand dagelijks één fles water liet brengen gevuld bij de bron in Broad Street),
- assesment van mogelijke fouten in de getoonde nummers in een grafiek (zijn begeleidende tekst handelde o.a. over mogelijke onnauwkeurigheden in de onderzoeksresultaten).
Kortom de manier van visualiseren maar dus ook de verzamelde gegevens zijn van invloed op de uiteindelijk conclusies die aan visualisaties ontleend kunnen worden.
De vier grondbeginselen van een grafiek
Tufte (1996) heeft de vier grondbeginselen waaraan een grafiek volgens hem moet voldoen op een rij gezet.- De legenda moet ten alle tijden zichtbaar en helder zijn.
- De data moet de aandacht trekken, niet de vormgeving.
- Oorzaak en gevolg moeten helder gecommuniceerd worden.
- De data moet een goede ordening hebben.
Aan de hand van visualisaties gemaakt bij de nabeschouwingen van de ramp met de Challenger (1986) laat hij zien hoe hij tot bovenstaande opsomming is gekomen. Zie artikel 'De 4 grondbeginselen van een grafiek' op Latebytes.
Visualisatie is meer dan alleen een jasje
Uit voorgaande twee hoofdstukken 'Subjectieve bewijsvoering' en 'De 4 grondbeginselen van een grafiek' blijkt dat wanneer de weergave van gegevens waar en onthullend moet zijn de logica van het ontwerp de logica van de analyse moet reflecteren. De juiste en rationele opeenvolging van oorzaak en gevolg moet zowel in het ontwerp als in de analyse van de data gelijk zijn. Tufte (1997) zegt hierover"Visual representation of evidence should be governed by principles of reasoning about quantitative evidence. For information displays, design reasoning must correspond to scientific reasoning. Clear and precise seeing becomes as one with clear and precise thinking. p. 53)"
De kwaliteit van de vormgeving komt voort uit de intellectuele kwaliteit. De principes, nodig voor zowel het beredeneren van statistische bewijsvoering als voor het ontwerpen van statistische grafieken, omvatten
- het documenteren van bronnen en van de karakteristieken van de data,
- het doorlopend afdwingen van de meest geschikte vergelijkingen,
- het demonstreren van mechanismen van oorzaak en gevolg,
- deze mechanismen kwantitatief in beeld brengen,
- het herkennen van de inherent zijnde multivariate (de samenhang tussen een groot aantal waarnemingen) natuur van analytische problemen en
- het inspecteren en evalueren van alternatieve verklaringen.
Visualisaties van informatie moeten, mits een correcte weerspiegeling van inhoud en kern van de zaak,
- documentair,
- de oorzaak insluitend en verklarend,
- vergelijkend,
- in hoeveelheden uitgedrukt,
- multivariate (de samenhang tussen een groot aantal waarnemingen) en
- verklarend zijn.
Encourage the eye
Tabellen zijn taaie kost, een rauwe opsomming van getallen. De visualisatie van de gegevens moeten 'het oog aanmoedigen' om deze data te interpreteren'. Tufte (1991) zegt dat grafische weergaven meerder functies hebben. Ze moeten: de data tonen;- voorkomen dat data vervormd wordt weergegeven of geïnterpreteerd;
- een grote hoeveelheid cijfers op een beperkt oppervlak weergeven;
- een coherent geheel maken van de omvangrijke data sets;
- het oog uitnodigen om de verschillende brokken data met elkaar te vergelijken;
- de data op verschillende niveaus onthullen, van een breed overzicht tot in het kleinste detail;
- een duidelijke doel dienen: beschrijving, exploratie, tabuleren of decoratie;
- nauw verweven zijn met de statistische en verbale beschrijvingen van de data set.
Grafieken onthullen data. Tufte haalt om dit te onderstrepen Anscombe's quartet aan waarbij 4 data sets er bijna gelijk uitzien. Pas nadat deze grafisch worden weergegeven zijn de trends direct zichtbaar.
| 10 | 8.04 | 10 | 9.14 | 10 | 7.46 | 8 | 6.58 |
| 8 | 6.95 | 8 | 8.14 | 8 | 6.77 | 8 | 5.76 |
| 13 | 7.58 | 13 | 8.74 | 13 | 12.74 | 8 | 7.71 |
| 9 | 8.81 | 9 | 8.77 | 9 | 7.11 | 8 | 8.84 |
| 11 | 8.33 | 11 | 9.26 | 11 | 7.81 | 8 | 8.47 |
| 14 | 9.96 | 14 | 8.10 | 14 | 8.84 | 8 | 7.04 |
| 6 | 7.24 | 6 | 6.13 | 6 | 6.08 | 8 | 5.25 |
| 4 | 4.26 | 4 | 3.10 | 4 | 5.39 | 19 | 12.50 |
| 12 | 10.84 | 12 | 9.13 | 12 | 8.15 | 8 | 5.56 |
| 7 | 4.82 | 7 | 7.26 | 7 | 6.42 | 8 | 7.91 |
| 5 | 5.68 | 5 | 4.74 | 5 | 5.73 | 8 | 6.89 |
De vier basis vormen van een data visualisatie
Bij het communiceren van complexe kwantitatieve ideeën zijn er vier basisvormen te onderscheiden data kaarten, tijdsreeksen, plaats-tijd verhalende ontwerpen en relationele grafieken.1. Data kaarten
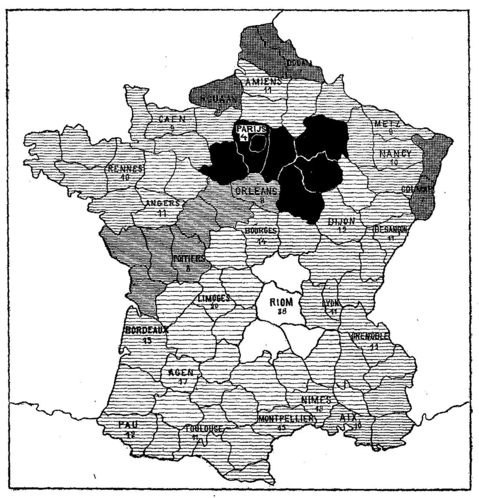
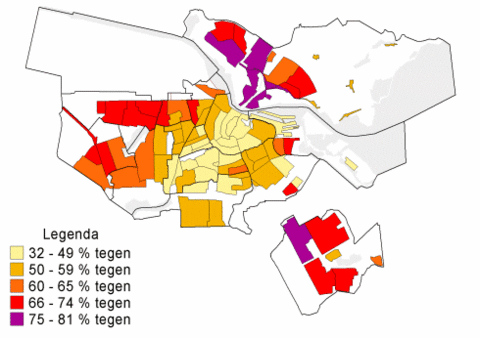
Een afbeelding kan zeer veel data op een klein oppervlak overzichtelijk presenteren. Het is ook een zeer herkenbare vorm voor het menselijke oog. De aandacht wordt direct op de inhoud gericht. Nadeel van deze methode is dat niet het aantal mensen maar een geografische grens de inhoud bepaald. De verhouding oppervlakte - aantal mensen wisselt per regio. Zoals bijvoorbeeld
2. Tijdreeksen
Bij deze grafieken is één as altijd gereserveerd voor een tijdseenheid zoals seconden, minuten, uren, weken, maanden, eeuwen of millennia. De natuurlijke ordening naar tijd zorgt voor een krachtig, efficiënt ontwerp. Deze vorm is uitermate geschikt voor de meer complexere data. Het nadeel met tijdsreeksen is dat het verstrijken van tijd geen goede verklarende variabele is. Beschrijvende chronologie is veelal geen oorzakelijke verklaring. Uitzonderingen hierop bevestigen deze regel.
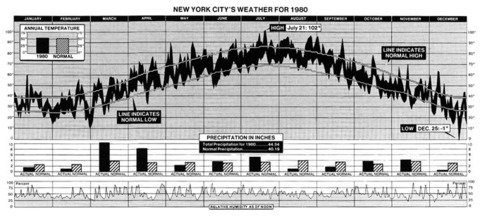
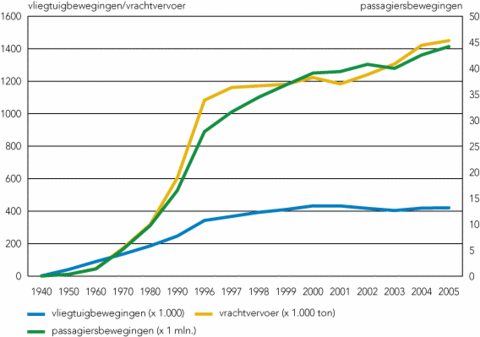
Voorbeelden zijn de New York weather in 1980. Deze grafiek uit de New York Times en de vliegtuigbewegingen, passagiersbewegingen en vrachtvervoer op Amsterdam Airport Schiphol, 1940-2005.

New York weather in 1980. Deze grafiek uit de New York Times (Jan. 11, 1981, p. 32)

Vliegtuigbewegingen, passagiersbewegingen en vrachtvervoer op Amsterdam Airport Schiphol, 1940-2005.
3. Plaats-tijd verhalende ontwerpen
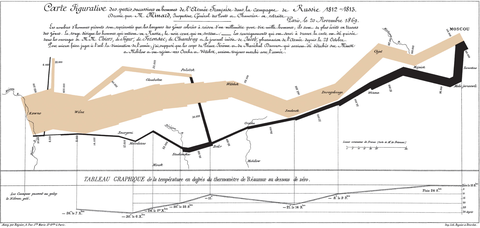
Het verschil met de tijdreeks is de ruimtelijke dimensie dat toegevoegd is aan het ontwerp. De data wordt zowel in tijd als in ruimte (2 of 3 dimensionaal) weergegeven. Een voorbeeld hiervan is de kaart van Minard. Tufte noemt dit zelfs 'probably the best statistical graphic ever drawn...' (Tufte, 1991).
Deze kaart, die berucht is om de hoeveelheid informatie (geografische locatie inclusief namen van steden en rivieren, tijd (alleen op de terugtocht), temperatuur (het onderste deel van de grafiek), route, richting van de troepen en het aantal (nog resterende) manschappen) die aangeboden wordt, uit 1869 laat de verliezen onder de manschappen (breedte van de banen), hun bewegingen (heen bovenste baan, terugtrekking onderste zwarte baan) en de buiten temperatuur tijdens de franse invasie naar Moskou (1812) zien. Minard gebruikt hier een voor die tijd innovatief idee. De breedte van elementen is proportioneel en is daardoor direct te interpreteren.
4. Relationele grafieken
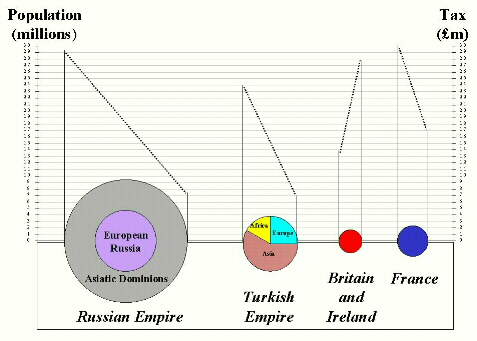
Zodra er sprake is van meer abstracte data en er geen link meer is met de fysieke wereld van tijd of locatie is de relationele grafiek een uitermate geschikte vorm. Een voorbeeld is de grafiek van Playfair. Het (afbeelding 10) laat in de linkeras en -lijn per cirkel de bevolking en in de rechteras en -lijn per cirkel de belasting zien.
De uitvergroting laat dit beter zien. De bedoeling is dat de helling die deze linker- en rechterlijn met elkaar verbindt de hoogte van belasting direct zichtbaar maakt. Alleen wordt de helling in deze afbeelding ook bepaald door de diameter van de cirkel. Het is in ieder geval wel zichtbaar dat de helling behorende bij 'Britain and Ireland' de andere kant op gaat. In de huidige statistische visualisaties is het een regel om nooit twee verticale assen voor verschillende waardes (bevolking en belasting) te gebruiken.
De zes principes van grafische integriteit
In het vertalen van data naar vorm kan veel. bewust of onbewust verkeerd gaan. Tufte (1991) heeft het daarom over 'Graphical integrity'. Volgens hem kenmerkt dit zich door een zestal principes:- Zorg dat de weergave van nummers, zoals daadwerkelijk gemeten binnen een grafiek, moeten gelijk zijn aan de gevisualiseerde numerieke hoeveelheden.
- Gebruik heldere, grondige en gedetailleerde etikettering, om grafische vervorming en dubbelzinnigheid te voorkomen.
- Toon variatie in data, niet in het ontwerp.
- Geef geld in tijdslijnen gecorrigeerd voor inflatie en in standaardeenheden weer. Dat is veelal beter dan een nominale weergave van het geld.
- Gebruik geen twee of driedimensionale weergave om eendimensionale data te visualiseren. Het aantal getoonde informatie-dragende dimensies mag niet het aantal dimensies in gegevens overschrijden.
- Laat geen data zien die buiten de context vallen.
De theorie van grafische data visualisatie
Het is me opgevallen dat bijna alle boeken en artikelen die ik heb gelezen verwijzen naar de ideeën van Tufte. Met het risico van blikvernauwing verwijs ik voor een theoretische achtergrond dus nogmaals naar Tufte. Tufte (1991) verdeeld het onderdeel 'theorie van grafische data visualisatie' in vijf onderdelen.1. Data-inkt en grafische restyling
De inkt gebruikt voor de gehele grafiek mag nooit meer zijn dan de inkt gebruikt voor de gegevens.

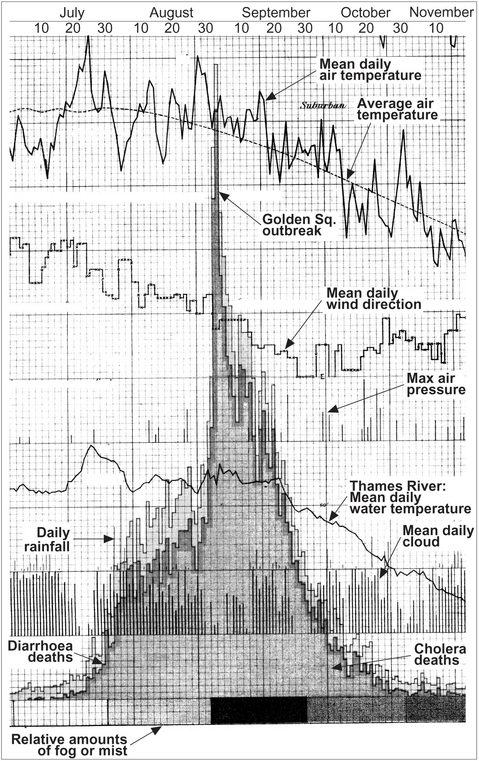
Cholera deaths per day in London, August-September 1854. The peak reflects a doubling of deaths during the ten-day outbreak in Golden Square. Bron: The John Snow archive and research company.
De data moet de aandacht van de gebruiker trekken, niet de overige onderdelen. Hij laat voorbeelden zien waarin het grid een verspilling is van inkt, waarin een staafgrafiek terug gebracht wordt tot een paar lijnen (een staaf heeft een vulling, een linker-, een rechter- en een bovenlijn, hij brengt dit terug tot 1 simpele lijn). In een ander voorbeeld laat hij zien dat indien sprake van symmetrie je eigenlijk de helft van een afbeelding kunt weglaten (kijkers zien vaak maar de helft). De 5 principes hierin zijn:
- Toon boven alles de data.
- Maximaliseer de data-inkt ratio ( = data-inkt - totale hoeveelheid inkt gebruikt bij het ontwikkelen van de grafiek).
- Wis alle data-inkt welke niet gebruikt wordt voor de gegevens.
- Wis alle overbodige data-inkt.
- Verbeter en publiceer.
2. Chart-junk: vibraties, grids en overdesign

Waarschijnlijk "the worst graphic ever to find its way into print" (Tufte, p. 118). Chart junk bestaat uit decoratieve elementen die geen informatie bevatten en vooral voor verwarring zorgen.
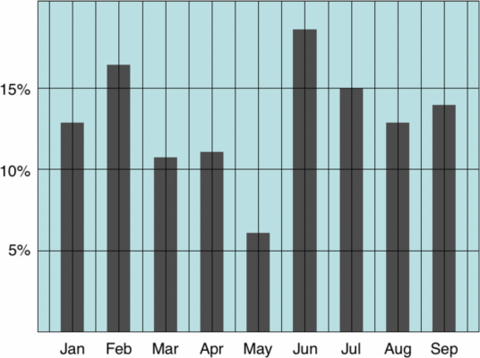
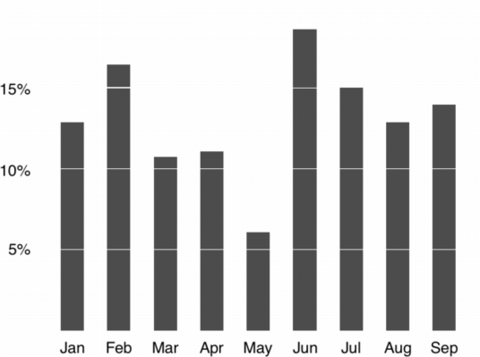
- Arceringen zorgen voor moiré effecten en visuele rommel.
- Een opvallend grid bijvoorbeeld door een donkere lijnvoering zorgt voor visuele onrust en is dus chart junk.
- Decoratieve vormen, elementen van Grafische Stijl die de kwantitatieve informatie verbergen.
Allen dragen ze bij aan de zogenoemde 'chart junk'. Technieken om chart junk te voorkomen zijn bijvoorbeeld het vervangen van arceringen en rasters door volvlakken of grijstonen, het gebruik van een directe etikettering in plaats van een legenda en het vermijden van overheersende gegevensdragers.
3. Data-inkt maximalisatie en grafische vormgeving
Aan de hand van voorbeelden toont Tufte (1991) hoe je de bestaande basis grafieken zou kunnen verbeteren. Het komt er vooral neer op een vermindering van het aantal gebruikte lijnen. Zijn conclusies zijn
- Sommige van deze aangepaste grafieken ogen op het eerste gezicht vreemd maar dat is dan vooral doordat we er nog niet aan gewend zijn.
- Het optimaliseren van de data-inkt is maar een beperkt onderdeel van een complexe en multivariate ontwerp taak.
- Grafieken zullen bijna altijd verbeteren dankzij het bewerken, reviseren en testen van verschillende ontwerpen.
- Hou rekening met de kijker. Zal deze de nieuwe ontwerpen begrijpen of deze juist verwarrend vinden.
Een voorbeeld:
Een grafiek voor data-inkt maximalisatie:

Dezelfde grafiek na data-inkt maximalisatie:

4. Multifunctionele grafische elementen
Hierin laat hij onder andere zien:
- dat de gegevensdragers (Zie 'De drie ingrediënten van een diagram') opgebouwd kunnen worden met de data zelf,
- dat het grid zelf de gegevens zichtbaar kan maken,
- of dat de etikettering een dubbele functie kan hebben.
5. Data dichtheid en kleine veelvouden
Onze ogen kunnen op een klein oppervlak heel veel verschillen in structuur onderscheiden. Tufte (1991) vraagt zich in het hoofdstuk 'Data density and small multiples' dan ook af hoe je hiervan voordeel kunt behalen in een statistische grafiek en hoeveel informatie een grafiek minimaal moet bevatten om nog duidelijk te zijn. Hij heeft hiervoor een formule ontwikkeld:
![]()
Een voorbeeld: Stel dat een staafdiagram een oppervlakte heeft van 50 vierkante centimeter en 8 ingangen heeft dan zou de data dichtheid 8 : 50 = 0,16 (waardes per vierkante centimeter) zijn. Dat is een zeer lage dichtheid. Dit zou zeker hoger kunnen. Een wetenschappelijk tijdschrift heeft grafieken die variëren van 50 - 200 nummers per vierkante inch (1 inch = 16,387 centimeter).
Data grafieken kunnen in het algemeen beter gebaseerd zijn op een grote data matrix waardoor ze veel informatie kunnen bevatten. Data rijke ontwerpen zorgen voor context en geloofwaardigheid van statistische bewijzen. De manier om de data density bij eenvoudige grafieken (weinig informatie) te verhogen is de matrix te verkleinen.
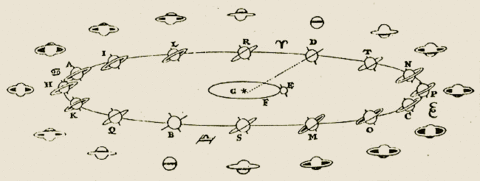
Small multiples of kleine veelvouden zijn een serie van grafieken die bij een gelijkblijvende variable een andere, wisselende variable in kaart brengen.

Bron Many Eyes Blog, IBM.

Bron: Un demi siècle pour découvrir l'anneau de Saturne
Het grote voordeel van goed ontworpen kleine veelvouden is dat je makkelijk kunt vergelijken. Het zijn kleine grafieken met een hoge data dichtheid die daarnaast ook nog eens heel verhalend kunnen zijn.
6. Esthetiek en techniek in grafische data visualisatie
"Graphical elegance is often found in simplicity of design and complexity of data'"
Tufte, The visual display of quantitative information, blz. 177
Een paar richtlijnen voor een goede esthetiek die hij geeft zijn
- kies voor een geschikt formaat en ontwerp
- gebruik woorden, nummers en lijnen als één geheel
- zorg voor evenwichtige en relevante schaalverdeling
- toon een toegankelijk detailleringsniveau
- laat de data het verhaal vertellen
- teken met aandacht en professioneel
- vermijd chart junk en informatieloze decoratie
- gebruik verschillende lijndiktes als een aantrekkelijke en compacte manier om data te tonen
- een liggende grafiek verdient de voorkeur boven een staande grafiek (mits de content dit toelaat)
Conclusie
De vormgeving van een grafiek is meer dan alleen een mooi jasje, het gaat ook om de integriteit en om de doelstelling van de visualisatie. Je moet zelf voortdurend de vraag stellen wat je met de visualisatie wilt bereiken. Is het een bewijs voor een bepaald idee zoals Snow het bijvoorbeeld deed met zijn cholera map. Of wil je trends ontdekken.We weten dat er verschillende visualisatie mogelijkheden zoals data kaarten, tijdsreeksen, plaats-tijd narrative ontwerpen en relationele grafieken zijn. We hebben geleerd welke het meest geschikt is om datastructuren binnen statistische data te presenteren. Er zijn een paar standaard richtlijnen zoals legenda kloppend en zichtbaar, data die niet onderdoet voor de vormgeving, etcetera behandeld. Maar niet alleen de manier van visualiseren is essentieel. Ook de verzamelde gegevens zijn van invloed op de uiteindelijk conclusies die aan visualisaties ontleend kunnen worden. Het meest waardevol is die visualisatie waaruit conclusies getrokken kunnen worden.
Bronnenlijst
- Michael Friendly (May 1, 2007). Milestones in the history of thematic cartography, statistical graphics, and data visualization.
- Michael Friendly. Gallery of Data Visualization The Best and Worst of Statistical Graphics. Geraadpleegd tussen februari en juni 2008.
- Edward Tufte. Charles Joseph Minard, "Graphic Tables and Figurative Maps". Geraadpleegd op 14 april 2008.
- Edward Tufte. The Visual Display of Quantitative Information, Second Edition, Graphics Press, USA, 1991. li>Edward Tufte. Computing Lie Factor by Dividing Percentages. Geraadpleegd op 15 mei 2008.
- Mark Zachry and Charlotte Thralls. Cross-Disciplinary Exchanges . An Interview with Edward R. Tufte. Technical communication quarterly, 13(4), p. 447-462, 2004.
- Edward Tufte. Visual Explanations: Images and Quantities, Evidence and Narrative. Graphics Press, USA, 1997.
- Chaomei Chen. Information Visualization: Beyond the Horizon. Springer; 2nd ed. 2004. 2nd printing edition. 2006.
- Edward Tufte. Beautiful Evidence. Graphics Press, USA, 2006.
- Robert L. Harris. Information Graphics: A Comprehensive Illustrated Reference. Oxford University Press, USA; 1 edition. 2000.
- Dr. Andrew V. Abela. Chart Suggestions--A Thought-Starter. 2006. Geraadpleegd op 21 april 2008
- Van Taarten En Balken. Grafisch Nederland - Kerstnummer Grafisch Nederland 1996.
- IBM. Many Eyes. Geraadpleegd tussen februari en juni 2008.
- Wade Robinson et al. Representation and Misrepresentation: Tufte and the Morton Thiokol Engineers on the Challenger. Science and Engineering Ethics (2002) 8, 59-81.
- Ron Graham, Wolfgang Hees, Lisa Henn. Viewgraphs. Geraadpleegd tussen februari en juni 2008.
- The John Snow arhive and research companion. Geraadpleegd op 5 mei 2008.
- IBM. Visual Communication Lab. Geraadpleegd tussen februari en juni 2008.
- Moritz Stefaner. Visual tools for the socio-semantic web. Master's Thesis Interface Design Programme. University of Applied Sciences Potsdam. June 2007.
- Latebytes. Nieuwe manieren om globale statistische data te presenteren. 2008.
- Latebytes. Intelligente legenda's. 2008.
- Fernanda B. Viégas, Martin Wattenberg, Frank van Ham, Jesse Kriss, Matt McKeon. Many Eyes: A Site for Visualization at Internet Scale. Infovis, 2007.
- Frank van Ham. Interactive Visualization of Large Graphs PhD thesis, Technische Universiteit Eindhoven, 2005.
- Frank van Ham. Collaborative Visualization: IBM's Many Eyes project.. See #3 conference, Wiesbaden, Germany. April 19 2008.
- Jan Kraak. Waarom werkt informatie- visualisatie zo goed? Pictogram 1. Februari, maart 2005
- Chris Houwing. Visualisatie Statistische gegevens. Afstudeerscriptie Master Software Engineering. Universiteit van Amsterdam. 21 juni 2004.
- The Economist (print edition). Charts. Worth a thousand words. Dec 19th 2007.






























Leave a comment