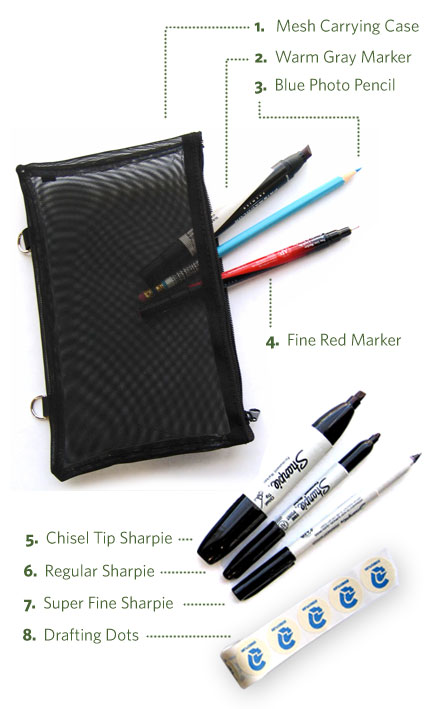
Leah Buley, experience designer bij Adaptive Path, heeft een overzicht gegeven van de gereedschappen die ze gebruikt bij het visualiseren van gedachtes.
Recently in Ideeschetsen Category
Bron: VizThink
Format: een 28-minuten durende podcast
Onderwerpen: Murals, Systems Thinking, Argument maps, Use of a mess to communicate a message, Visual Thinking is about both the Visual and the Thinking
Link: It's about the THINKING too
At the start of my career as designer I learned all about collecting information of an customer I could lay my hands on so I could design something that fitted the culture of the company. So at the start of an assigment I collected materials about their identity, their goals, the culture of the company etcetera. Then I filtered all the material to bring order in the pile of information. After that I started to make sketches and notes. And as an final step towards a definte design I selected the sketches that where best in line with the assignment.
This is roughly the same workflow I use when I have to shape the information flow within an company, or when building the information architecture for a big website. Although the end result differs enormously with the different kind of assignments the keywords are always collecting, arranging, analyzing, selecting, interpreting, showing. And I always make little thumbnail sketches. Or schemes. Or visual statistics.
And it was Dan Roam who, in his book 'Drawing on the back of a Napkin' wrote about what I was already doing intuitively for years... He's calling them the 4 steps of visual thinking. And he's using them for solving business problems and selling ideas with pictures. I definitely loved reading the book. And it's suited for anyone interested in visual thinking. Even if you think you can't draw!

Related information:
Back of the Napkin. Dan Roam.
Digital Roam, his blog, where he writes about Visual thinking and Information visualization
His company Digital Roam where he puts his ideas into practice.
De meest gebruikte manier om met elkaar te communiceren is door het gebruik van woorden. Woorden die bestaan uit verschillende letters en die eenmaal samengevoegd een bepaalde betekenis krijgen.
Dat noemen we ook wel taal. De online van Dale omschrijft taal als: taal de; v(m) talen
- spraakklanken waarmee men zijn gedachten en gevoelens aan anderen kenbaar maakt
- spraakklanken ve bep. gemeenschap: de Nederlandse ~
- dat wat iem zegt, zijn woorden: ~ noch teken geven niets van zich laten horen
- (in het algem) middel om gedachten en gevoelens kenbaar te maken: gebarentaal, lichaamstaal
Vijf basisvormen
Nu zijn er, denk ik, vijf basisvormen van taal te onderscheiden.
 | de woordtaal, de meest gebruikte taalvorm die zowel in gesproken als geschreven vorm gebruikt wordt, |
| de systeem- of cijfertaal zoals bijvoorbeeld het periodiek systeem (geschreven), | |
| de beeldtaal van bijvoorbeeld de statistiek of hiërogliefen (geschreven) | |
 | de lichaamstaal (fysiek) en |
 | de gebarentaal (fysiek) waarbij gedachten worden geuit door het gebruik van gebaren. |
Ik wil hierbij eens wat dieper ingaan op één van deze basisvormen: de beeldtaal.
Data visualisatie is een vorm beeldtaal
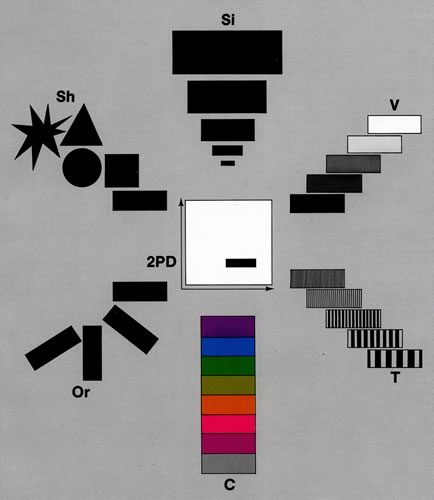
Wanneer bij een woordtaal de letters woorden vormen die eenmaal samengevoegd betekenisvolle zinnen kunnen zijn dan zou je binnen de beeldtaal Bertin's 'visuele variabele': positie (x- en y-as), omvang (hoeveelheid of grootte), grijswaarde, textuur, kleurtint, oriëntatie () en vorm als letters kunnen zien die met behulp van de vier basisvormen, de woorden, (data kaarten, tijdsreeksen, plaats-tijd narrative ontwerpen en relationele grafieken) kunnen communiceren tot volledige zinnen. Het wordt pas een zin als er ook daadwerkelijk data (de betekenis) aan gekoppeld wordt.
Dan Roam, 'Drawing on a Napkin'
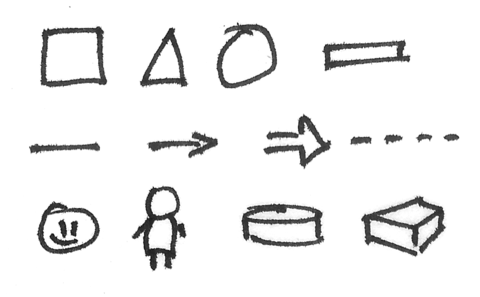
Een deel van deze visuele variabele van Bertin kwam ik ook tegen bij Dan Roam (Digital Roam) in zijn boek Drawing on a Napkin. Zijn letters zijn basisvormen, lijnen en pijlen, mensen en objecten:Dave Gray, XPlane
Een andere beelddenker, Dave Gray, oprichter van XPLane ('the visual thinking company'), heeft een video gemaakt van wat hij als de bouwstenen van de visuele taal ziet: "Forms, fields and flows".
A Workbook for Graphic Design
Mark Boyce heeft een opvallend boek in drie delen ontwikkeld. Naast een schets- en notitiegedeelte is er ook een sectie waarin de verschillende grafische standaarden en systemen geordend en gevisualiseerd zijn.



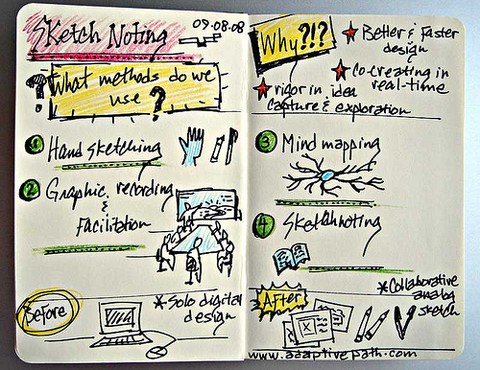
Kate Rutter van Adaptive Path heeft onderzoek gedaan naar met de hand gemaakte schetsen. Ze beschrijft vier technieken die het vatten en verklaren van ideeën ondersteunen. Hierdoor kunnen concepten beter gecommuniceerd worden waardoor een beter en sneller ontwerp mogelijk is. Elke techniek is voorzien van een afbeelding zodat duidelijk is hoe elke techniek informatie op een andere manier over kan brengen. Lees The Joy of Sketch : explorations in hand-crafted visuals >
Kijk ook even op de pagina Sketching is the new black : inspirations from the analog world. Hier staan veel zinvolle links naar bronnen met meer informatie.
Eerste bijeenkomst VizThink Nederland op 25 september in Amsterdam
On the 25th of September the Dutch Chapter of VIZTHINK will have its first gathering! The focus will be on taking inventory of the visual techniques used by all who attend the event & see how they tie in together in the larger field of visual thinking. Everybody who in some way has something to do with visualization in their own particular field of expertise is encouraged to come and share their thoughts! Together we will create some way of throwing this back into the community for further developement towards a growing understanding of what Visual Thinking is in Holland. By publishing the results of our session we hope to challenge other countries to do the same... so we might compare our differences and comminalities online and in real life in october!
Laat weten dat je geïnteresseerd bent en meld je aan op VizThink Netherlands >