Dit artikel is een kort overzicht van een paar hoogtepunten uit de geschiedenis. Het is een samenvatting van alle artikelen die al eerder door mij gepubliceerd zijn op deze blog. En is bedoeld als een summier maar compleet overzicht met onderstaande conclusie als resultaat:
Conclusie
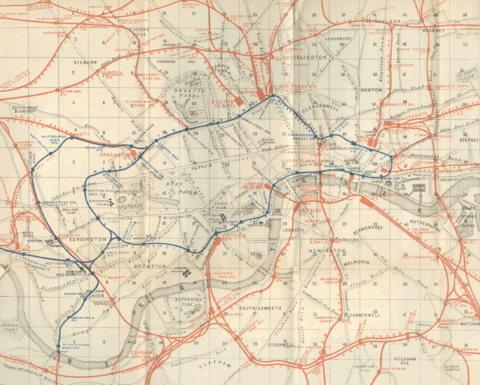
Wanneer je de ontwikkelingen in datavisualisatie vergelijkt met die van de maatschappij zie je dat er vooral grote ontwikkelingen op het gebied van data visualisatie plaats vonden vlak na grote overgangen in de maatschappij.Vlak na het industriële tijdperk bijvoorbeeld, eind 18e - begin 19e eeuw, was er een enorme opbloei van data visualisatie.
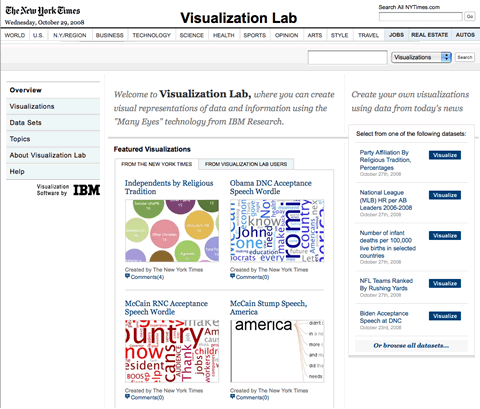
En sinds het post-industriële tijdperk de opkomst van de personal computer (In 1983 introduceerde IBM zijn eerste Personal Computer in Nederland.) zie je een toename de verschillende visualisatie technieken (wordclouds, treemaps, spreadplots).
Vandaag de dag volgen zowel de technologische als maatschappelijk ontwikkelingen elkaar in hoog tempo op. Computers worden steeds sneller, hebben steeds meer rekenkracht om ingewikkelde berekeningen uit te voeren. Het delen van informatie, het participeren hierin, rijke internet applicaties is steeds meer een gemeengoed. Het valt buiten de scope van mijn artikel om in te gaan op de huidige enorme technologische ontwikkeling maar het zal zeker van grote invloed zijn op de datavisualisatie en het presenteren van gegevens. Het is een goed moment om nu te gaan kijken naar de nieuwe mogelijkheden.